
SNSで宣伝もしないとね。
Twitterのアカウントも取ったことだし、有効活用しなければということで、
今回は、プラグインを使わずにTwitterカードを作成してみたいと思います。
まずはこのページに飛んでみる。
「Twitterカード」
https://dev.twitter.com/ja/cards/overview
ちょっとスクロールすると、
「ツイートからのエンゲージメントの促進」という項目が見つかるので、表示させたいカードの種類をクリック。
私は今回「大きな画像付きのSummaryカード 」を選んでみました。
クリックして、ちょっとスクロールすると、サンプルコードが目に入ると思います。
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@nytimes">
<meta name="twitter:creator" content="@SarahMaslinNir">
<meta name="twitter:title" content="Parade of Fans for Houston’s Funeral">
<meta name="twitter:description" content="NEWARK - The guest list and parade of limousines with celebrities emerging from them seemed more suited to a red carpet event in Hollywood or New York than than a gritty stretch of Sussex Avenue near the former site of the James M. Baxter Terrace public housing project here.">
<meta name="twitter:image:src" content="http://graphics8.nytimes.com/images/2012/02/19/us/19whitney-span/19whitney-span-articleLarge.jpg">
※これはサンプルコードです。
これをご自身のWordpressのテーマ(header.php)に書き換えます。
<head>〜</head>内に入れて下さい。
header.phpに書き換える
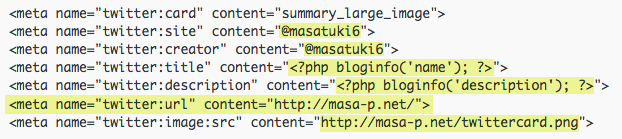
私のサイトで書くとこんな感じ。

上から5段目のdescriptionは、直訳すると「説明」という意味です。
文章は、WordPressのメニュー/設定/一般設定のページにある「キャッチフレーズ」が表示されます。
※自分で直接入力(日本語)してもOKです!
6段目はサイトのURLですが、サンプルコードになかったので念のため付け足しました。
最後のURLは、カードに表示させる画像です。あまり小さいとボヤけてしまうので、注意。
カードの申請
タグを入力し終わったら、下記のページにて申請します。
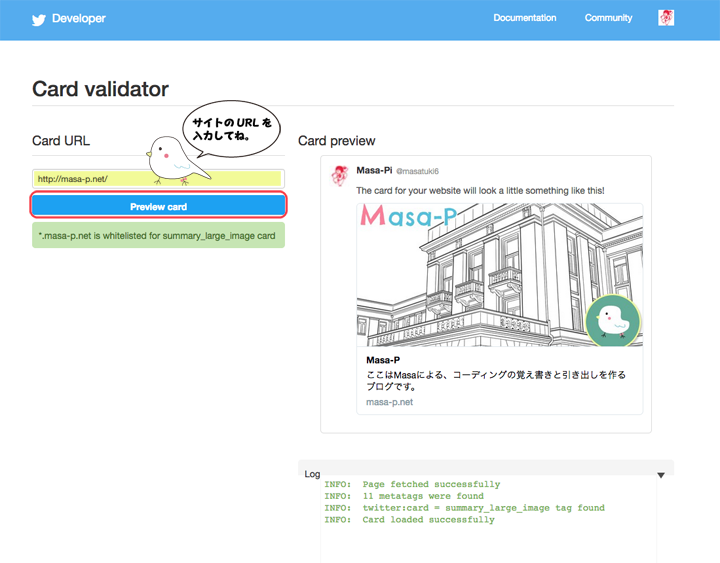
Card validator
https://cards-dev.twitter.com/validator

「Card URL」にサイトのアドレスを入力し、「Preview card」をクリックして下さい。
右側に、Twitterではこんな風に表示されますよと見本が出てきます。
※独自ドメインの場合、すぐに表示されません。
エラーが出たら、少し時間を空けて再び行って下さい。
ツイートしてみる

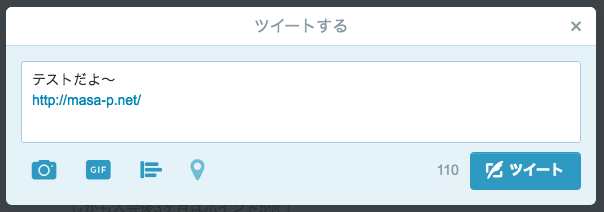
見本が表示されたら、Twitterで表示してみましょう。
上記で申請したURLをツイートして下さい。

出た!
以上で終了です。

コメント