
ようやくモヤモヤしてたものが晴れてスッキリした感じ、をイメージしたのですが、原っぱで、こっそり用を足しているようにも見えますね。
前回の記事で、header.phpのファイルに<?php wp_head(); ?>を入れなかったばかりに、一部のプラグインが作動しなかったという小っ恥ずかしい経験をしましたが、何故、入れるのを躊躇したかというと、
jQueryが重複されるから
という理由があったからです。
知識がろくになかったので、必要が出来たら入れようと思ってましたが、すっかりそんなことも忘れてまして、前回の件に陥り(おちいり)ました。
「WordPressは、もともとjQueryが用意されてる」ため、
他のjQueryのためのリンク(http://ajax.googleapis.com/〜から始まるやつ)を貼ったら、重複するなと思ったのです。

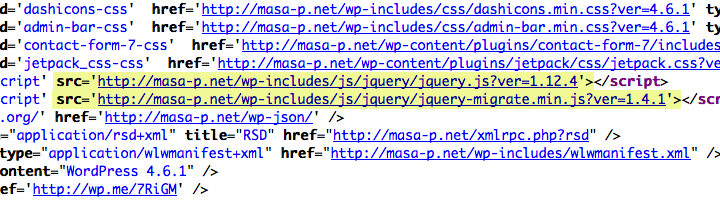
<?php wp_head(); ?>を入れてみた後のソース表示。
何やら、自分の口の中を見られているようで恥ずかしいのですが、ソースを見れば分かってしまうので、あえてこのままで。
しかもこの下に、自分で書いたjQueryのリンクも書いてあるので、見事に重複している。
(外すと、プラグイン以外のjQueryは動いてくれない。)
幸い、これでも問題なく動いてくれるのですが、
このままではイカンだろーってことで、いろいろググってみました。
jQueryのリンクの重複を回避する
こちらに詳しく載ってます。
関数リファレンスwp_enqueue_scripts
私がコードを書くとこんな感じ。
function my_scripts_method() {
wp_deregister_script('jquery');
wp_enqueue_script('jquery','https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js', array(), '1.11.2');
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
これをfunction.phpに記述します。
http://ajax〜は他のjQueryで必要なリンクです。※これはうちのサイトで必要なバージョンです。
wp_deregister_scriptは、WordPressが持つjQueryのスクリプトを解除します。
余談ですが、
add_action()にwp_enqueue_scriptsを入れないと、wp_deregister_scriptが誤って呼び出されてエラーを起こしました;
必ずwp_enqueue_scriptsを記述して下さい。最後のscriptに「s」(複数形)を忘れないように!
ついでに必要のないタグも消してみる
remove_action('wp_head','wp_generator');
remove_action('wp_head', 'wlwmanifest_link');
remove_action('wp_head', 'rsd_link');
remove_action('wp_head', 'wp_shortlink_wp_head');
これも、function.phpに記述。
まだいろいろ消すことができるかも知れませんが、取り敢えずこの4つ。
※作動しなくなるものが出てくるかも知れないので、ご自分の環境に合わせて消して下さい。
remove_actionは、こちら(関数リファレンス )でも説明されている通り、特定のアクションフックに付加されている関数を除去します。
結果
というわけで、

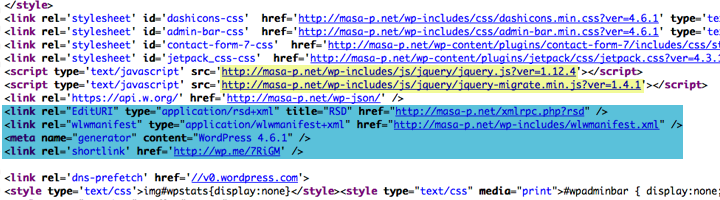
ここから(※黄色は重複したリンク、青はうちにとって必要のないタグ)

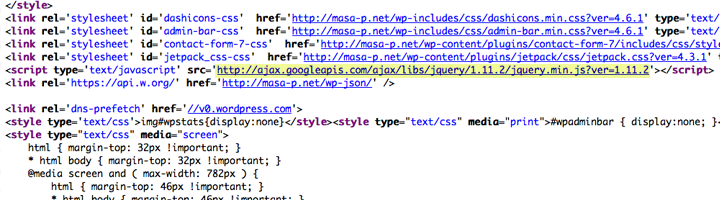
こんな風にスッキリしました。
自サイトで、何が必要で何が不要なのかを1つ1つ実験しながら作り上げてく感じですね。


コメント