
Google Mapをhtmlに埋め込むというと、下記のリンク先で説明されてますね。
地図を埋め込む、場所を共有する
https://support.google.com/maps/answer/144361?hl=ja&rd=1
みんなが知っていて、一番分かりやすい地図が貼れますね。
「群馬県 富岡製糸場」
Google Mapで色やアイコンを付けてみる
別のやり方をご紹介します。
「Allied Architects CREATOR BLOG」様
「コードが分からなくてもgoogle mapのデザインがカスタマイズできるコード生成ツール」http://creator.aainc.co.jp/archives/3752
このサイトでは、Google Mapのデザインを簡単にカスタマイズ出来るコードを生成してくれます。
座標の貼り付け方
上記のサイトでもご説明があるのですが、一応。

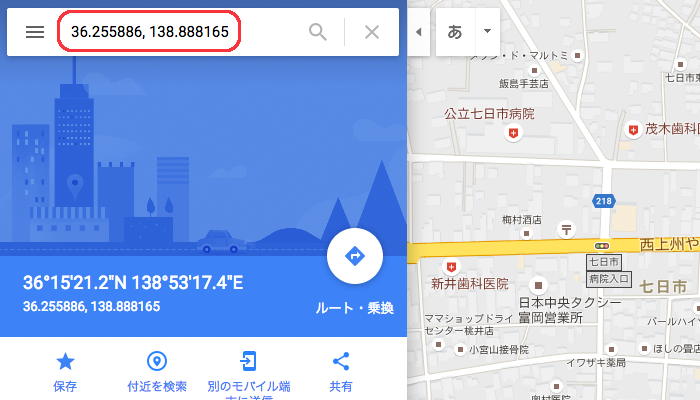
右クリック→「この場所について」をクリック。

下に座標が現れますので、クリック。

左上に座標が表示されますので、これをコピペして下さい。
コードの生成
上記のサイトで、
タイトル(地図の場所)、コピペした座標、色や大きさなどを入力したら、
緑色の「地図を生成、コードを再出力する」をクリックして下さい。
下記のようにコードが生成されます。
これをhtml<body>〜</body>の任意の場所に貼り付けます。
<script src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
function googleMap() {
var latlng = new google.maps.LatLng(36.255858, 138.888206);/* 座標 */
var myOptions = {
zoom: 16, /*拡大比率*/
center: latlng,
mapTypeControlOptions: { mapTypeIds: ['style', google.maps.MapTypeId.ROADMAP] }
};
var map = new google.maps.Map(document.getElementById('map1'), myOptions);
/*アイコン設定*/
var icon = new google.maps.MarkerImage('/icon.png',/*画像url*/
new google.maps.Size(70,84),/*アイコンサイズ*/
new google.maps.Point(0,0)/*アイコン位置*/
);
var markerOptions = {
position: latlng,
map: map,
icon: icon,
title: '富岡製糸場',/*タイトル*/
animation: google.maps.Animation.DROP/*アニメーション*/
};
var marker = new google.maps.Marker(markerOptions);
/*取得スタイルの貼り付け*/
var styleOptions = [
{
"stylers": [
{ "hue": '#003366' }
]
}
];
var styledMapOptions = { name: '富岡製糸場' }/*地図右上のタイトル*/
var sampleType = new google.maps.StyledMapType(styleOptions, styledMapOptions);
map.mapTypes.set('style', sampleType);
map.setMapTypeId('style');
};
google.maps.event.addDomListener(window, 'load', function() {
googleMap();
});
</script>
<div id="map1" style="width:630px; height:300px; margin:0 auto;"></div>
カスタマイズしてみよう
アイコンを付けてみましょう。
上から11行目
/*アイコン設定*/
var icon = new google.maps.MarkerImage('/icon.png',/*画像url*/
new google.maps.Size(70,84),/*アイコンサイズ*/
new google.maps.Point(0,0)/*アイコン位置*/
);
用意したのはこちら。
![]()
富岡製糸場、非公式のゆるキャラ「まゆ〜ゆ」くん。
(※画像だと背景が白になってますが、ちゃんと透過されてます。pngで用意して下さい。※個人で楽しむために描いたものです。)
/*アイコン設定*/
var icon = new google.maps.MarkerImage('https://masa-p.net/demo/map/icon.png',/*画像url*/
new google.maps.Size(106,119),/*アイコンサイズ*/
new google.maps.Point(0,0)/*アイコン位置*/
);
画像urlと、アイコンサイズ(縦×横)を書き換えました。
今度は全体的な色味を変えてみます。
真ん中よりちょい下ぐらいにある
/*取得スタイルの貼り付け*/
var styleOptions = [
{
"stylers": [
{ "hue": '#003366' }
]
}
];
{ “hue”: ‘#003366’ }で、色を変更出来ます。
この他に、彩度や明るさ、ガンマ値なども変更出来ます。
場所は、{ “hue”: ‘#003366’ }の下に入れて下さい。
{ "saturation": -100 },/*彩度*/
{ "lightness": 10 },/*明るさ*/
{ "gamma": 1.15 }/*ガンマ値*/
(数字は適当に入力してます。これだと地図はモノクロになります)
☆補足
一番下の行
<div id="map1" style="width:630px; height:300px; margin:0 auto;"></div>
※width:100%にすると、サイト幅全体の横長の地図が埋め込み出来ます。
地図を表示してみる
書き換えたコードはこちら。
<script src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
function googleMap() {
var latlng = new google.maps.LatLng(36.255858, 138.888206);/* 座標 */
var myOptions = {
zoom: 16, /*拡大比率*/
center: latlng,
mapTypeControlOptions: { mapTypeIds: ['style', google.maps.MapTypeId.ROADMAP] }
};
var map = new google.maps.Map(document.getElementById('map1'), myOptions);
/*アイコン設定*/
var icon = new google.maps.MarkerImage('https://masa-p.net/demo/map/icon.png',/*画像url*/
new google.maps.Size(106,119),/*アイコンサイズ*/
new google.maps.Point(0,0)/*アイコン位置*/
);
var markerOptions = {
position: latlng,
map: map,
icon: icon,
title: '富岡製糸場',/*タイトル*/
animation: google.maps.Animation.DROP/*アニメーション*/
};
var marker = new google.maps.Marker(markerOptions);
/*取得スタイルの貼り付け*/
var styleOptions = [
{
"stylers": [
{ "hue": '#003366' },
{ "saturation": -100 },
{ "lightness": 10 },
{ "gamma": 1.15 }
]
}
];
var styledMapOptions = { name: '富岡製糸場' }/*地図右上のタイトル*/
var sampleType = new google.maps.StyledMapType(styleOptions, styledMapOptions);
map.mapTypes.set('style', sampleType);
map.setMapTypeId('style');
};
google.maps.event.addDomListener(window, 'load', function() {
googleMap();
});
</script>
<div id="map1" style="width:630px; height:300px; margin:0 auto;"></div>
demoページはこちら
https://masa-p.net/demo/map/map.html
ご注意
実は、デモページを作成した所、独自ドメインでは地図の表示が出ませんでした。
どうも「Google Mapsを利用する場合はAPIキーが必須になった」そうで…。
それについて、参考にさせて頂いたサイトはこちらです。
「ねんでぶろぐ」様
Google Mapsを利用する場合はAPIキーが必須になったもようです
http://nendeb.com/429
APIキーを取得した所、無事、独自ドメインでも表示されました。
それについてはまた別記事で…。
(この続きはこちらで書いてます。「Google Mapをhtmlファイルに埋め込む2」)


コメント