先日の記事で、「reCaptcha」のバッジロゴがスマホのメニューを隠してしまい、操作しづらくなるため、非表示にしたと書きました。

Invisible reCaptcha for WordPressで、設定のメニューが表示されない
プラグイン「Invisible reCaptcha for WordPress」で設定メニューが表示されない…ですが、使えないことはないです。

メニューの項目が見えませぬ…
今回は「reCaptcha」のバッジロゴを非表示にする手順を忘れないようにメモ。
Googleのサイトからコードをコピーして
「Contact Form7」と「追加CSS」にそれぞれ貼り付けます
reCaptchaのバッジロゴを非表示にする
まずはこちらのサイトを開きます。

よくある質問 | reCAPTCHA | Google for Developers
reCAPTCHA Enterprise、バージョン、制限、カスタマイズなどに関する質問への回答を得る
下の方に「reCaptchaバッチを非表示にします。どうすればよいですか?(I’d like to hide the reCAPTCHA badge. What is allowed?)」の項目がありますので、確認してみましょう。
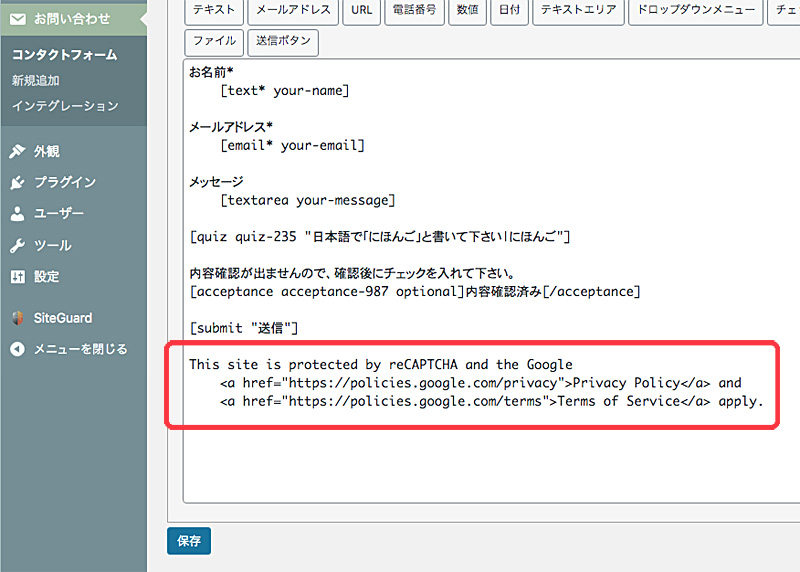
「Contact Form7」に貼り付ける

これをコピーして「Contact Form7」に貼り付けます。

「お問い合わせ」→「コンタクトフォームの編集画面」に入り、「送信」の下に貼り付けて保存して下さい。
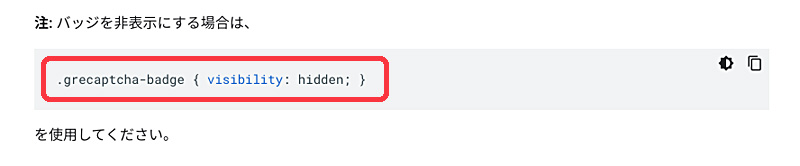
「追加CSS」に貼り付ける
次に、先程のGoogleページに戻ります。
「注:バッジを非表示にする場合は、」の下にある

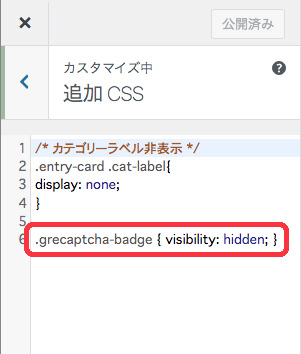
これを、「追加CSS」に貼り付けます。

これで手順は終了です。
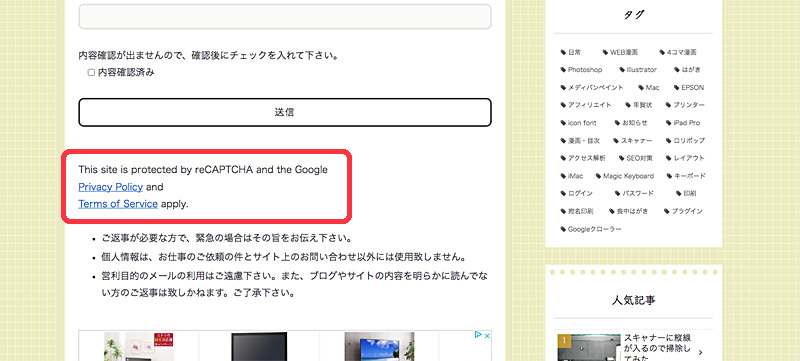
非表示になっているか確認してみましょう。

こんな風に表示されていればOK。
ひとこと
「バッジロゴ」なのか「バッチロゴ」なのか、どっちなんですかね…。