
タイトル通り、cssを使って三角の吹き出し付き・
1枚の画像を使ったロールオーバーのバナーを作ってみます。
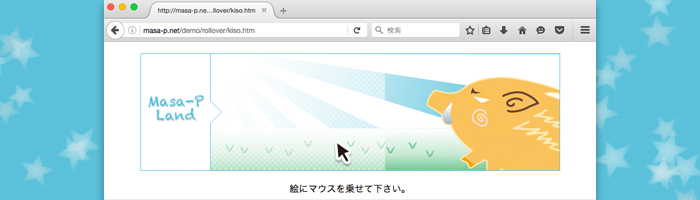
DEMOはこちら。
https://masa-p.net/demo/rollover/kiso.htm
まずは1枚の画像を用意。

大きさは (600px × 400px)
リンク画像は2個作るので、1枚の大きさは分かりやすく
(300px × 200px)にしてみました。
上段は表示する画像。
下段はマウスを乗せると表示される画像です。
HTML
<div class="link-box">
<div class="title">
<div class="title-img">
<div class="link-rollover">
<ul>
<li class="link1"><a href="#"></a></li>
<li class="link2"><a href="#"></a></li>
</ul>
</div>
</div>
</div>
</div>
※見本だとdivが多くなっているので、そこは任意でお願いします。
CSS
html, body, div, img, ul, li {
margin: 0;
padding: 0;
}
.link-box {
margin: 20px auto;/*お好きな位置に指定*/
width: 720px;
height: 200px;
border: 1px solid #5ac1da;
}
/*三角を作る(吹き出し)*/
.title {
width: 119px;
height: 200px;
border-right: 1px solid #5ac1da;
position: relative;
}
.title:before, .title:after {
content: "";
border: 20px solid transparent;
position: absolute;
top: 40%; /*三角の位置(調節して下さい)*/
}
.title:before {
right: -40px;
border-left: 20px solid #5ac1da;
}
.title:after {
right: -39px;
border-left: 20px solid #fff;
}
.title-img {
background-image: url(link-title.png);
background-repeat: no-repeat;
width: 119px;
height: 200px;
}
/*ロールオーバー*/
.link-rollover {
width: 600px;
margin-left: 120px;
}
.link-rollover > ul > li {
list-style: none;
float: left;
}
.link-rollover a, .link-rollover a:hover {
width: 300px;
height: 200px;
background-image: url(link.png);
background-repeat: no-repeat;
}
.link-rollover a {
display: block;
}
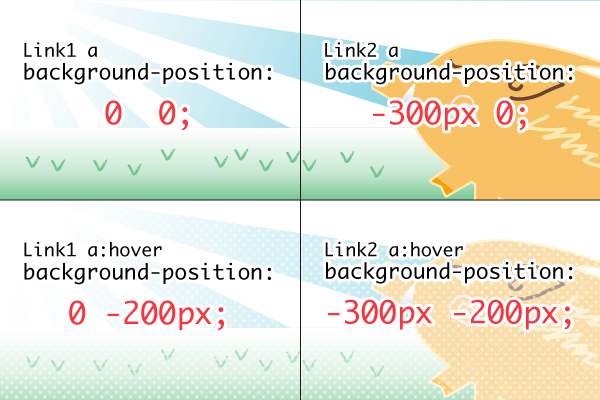
.link1 a { /*表示画像の位置を指定する*/
background-position: 0 0;
}
.link2 a {
background-position: -300px 0;
}
.link1 a:hover {/*入れ替え画像の位置を指定する*/
background-position: 0 -200px;
}
.link2 a:hover {
background-position: -300px -200px;
}
画像の位置指定はこんな感じ。

吹き出し用の三角は、beforeで大きい三角を。
afterで小さい三角を作る感じでやると、アウトラインの取れた三角になります。
おまけ
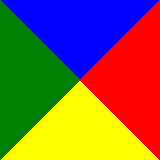
忘れっぽいのでcssの三角の作り方。

.triangle {
width: 0;
height: 0;
border: 80px solid transparent;
border-top: 80px solid blue;
border-bottom: 80px solid yellow;
border-left: 80px solid green;
border-right: 80px solid red;
}

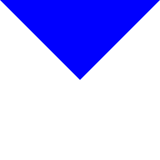
こういう書き方もある。
.triangle1 {
width: 0;
height: 0;
border-top: 80px solid blue;
border-bottom: 80px solid transparent;
border-left: 80px solid transparent;
border-right: 80px solid transparent;
}
要はtransparent(意味:透明な)で、border-topの青以外を透明にすることで三角が出来る。


コメント