
highlight.jsを使って、私がつまづいた点を書きます。
highlight.jsは、htmlファイルなどにソースコードが書ける、
軽量なJavaScript。
リンク先はこちらです。「highlight.js」
https://highlightjs.org/
WordPressで覚え書きをするにあたって、やっぱりこういうのを導入した方がいいだろと、いろいろと巡ったりしていたのですが。
プラグインはちょっと私的には「???」という感じで馴染めませんでした。
そしてググって辿りついた先がこの「highlight.js」。
テーマのデモも用意されているので、選びやすいです。
テーマのリンク先「highlight.js demo」
https://highlightjs.org/static/demo/
設置の仕方など詳細はこちらのサイト様で丁寧に書かれております。
「シンカー」様
https://syncer.jp/how-to-use-highlightjs
highlight.jsでつまづいた点
で、ここからが本番なんですけども。
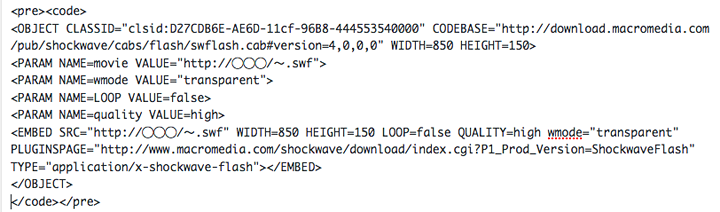
無事に設置して、表示してみたところ

出ないぞー!!?
一体どういうことなのか。
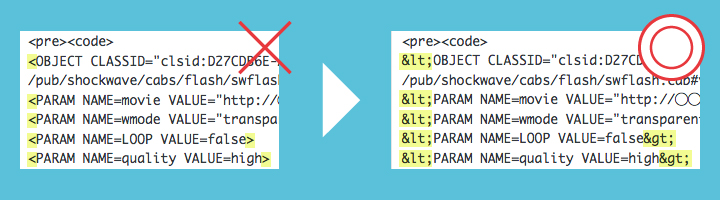
色々ぐぐってみたところ、こんな単純なミス?でした。

そのまんま打ち込んでた模様。

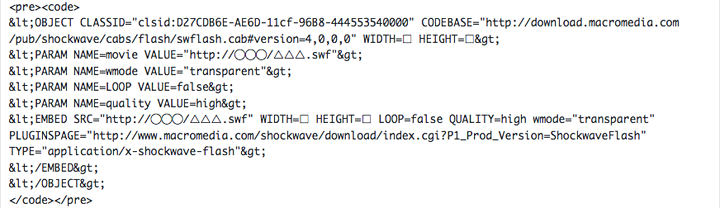
正しくはこちら。

お判り頂けるだろうか。
直してみました。

出たぞー!!!
まとめ
単純なミスでしたが、これより先に、WordPressで別のプラグインを導入したところ、そのまま打っても表示されていた為、気付かなかったようです。
もう忘れることはないと思いますが、念のため、記事として残しておきます。


コメント