WordPressのセキュリティ対策として、ロリポップ!で「WAF」の設定を有効にしたのですが、テーマ「Cocoon」やプラグインなどで、403エラーが発生。
なので、いちいちWAFの設定を無効にしてから作業するという日々を送っていたのですが。
しかし、攻撃性がないものまで逐一遮断されてしまうと、WordPressでの作業に支障が出てしまいますね。
調べてみたら、プラグイン「SiteGuard」が有効と知り、試してみることにしました。
WAFの403エラー対策 手順
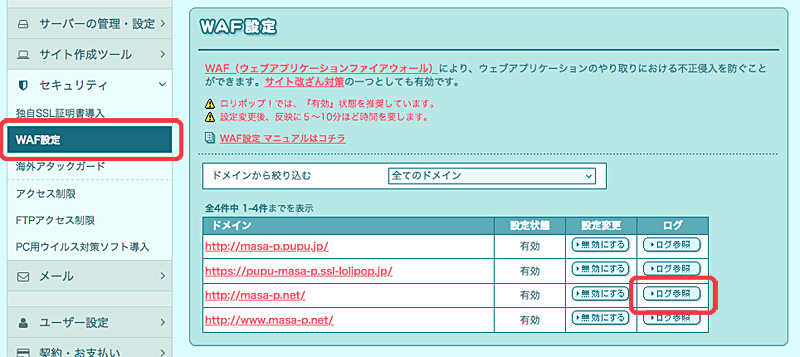
 まず、ロリポップのWAF設定から、該当するドメインのログ参照を開きます。
まず、ロリポップのWAF設定から、該当するドメインのログ参照を開きます。

そして、「シグネチャ」(エラーが出た時間帯を選びましょう)を確認し、コピーします。
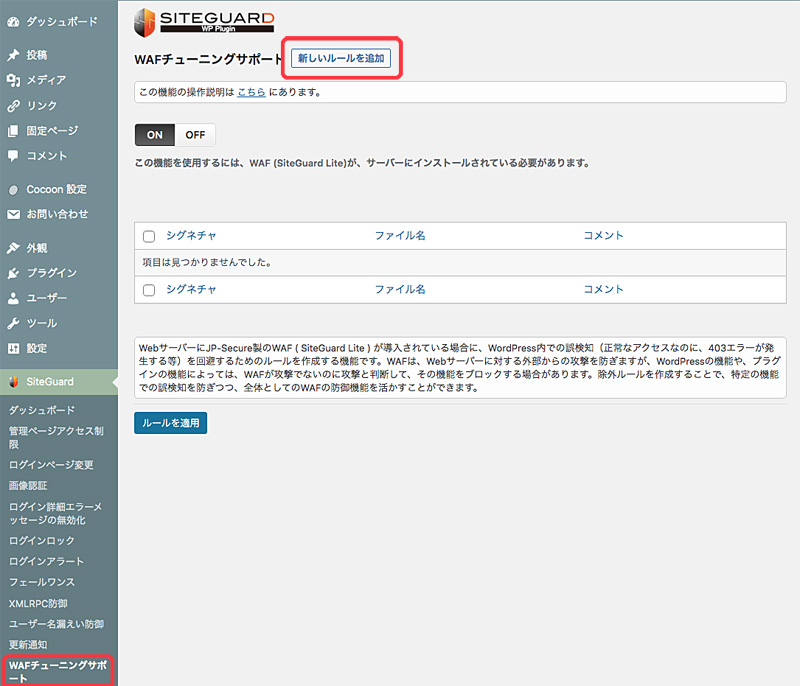
 左メニューの「SiteGuard」から「WAFチューニングサポート」を選びます。「新しいルールを追加」をクリック
左メニューの「SiteGuard」から「WAFチューニングサポート」を選びます。「新しいルールを追加」をクリック
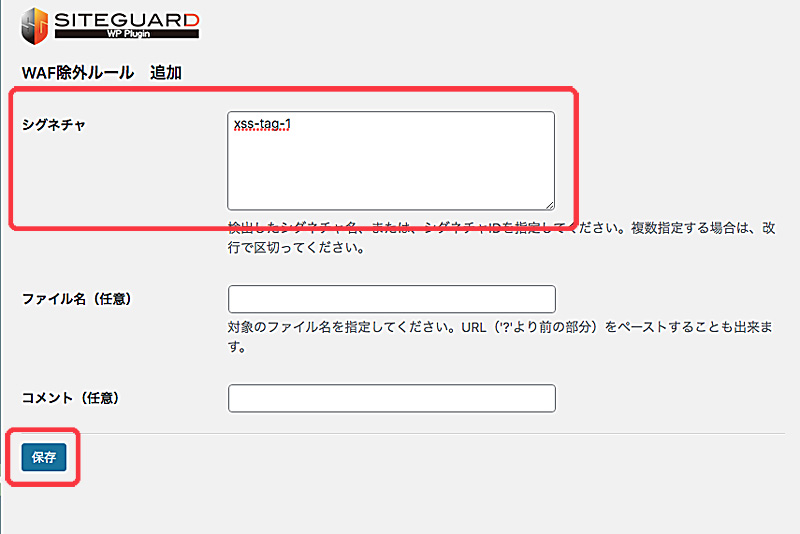
 シグネチャ欄に先ほどロリポップでコピーしたものを貼り付け保存します。
シグネチャ欄に先ほどロリポップでコピーしたものを貼り付け保存します。
 「WAFチューニングサポート」に戻ったら「ON」にし、「ルールを適用」します。
「WAFチューニングサポート」に戻ったら「ON」にし、「ルールを適用」します。
試しに、「Cocoon」で設定を行ってみたところ、エラーが出てた箇所がスムーズに作業出来ました!
※プラグイン「Contact Form7」には適用されませんでした…。
![]()
"ロリポップなら月々110円から
WordPressなどの簡単インストールやカート機能、
アクセス解析、ウェブメーラーも標準装備!"
![]()
ひとこと
前提としてプラグイン「SiteGuard」を入れておかないとですが、いろいろセキュリティ機能もありますので、検討してみるといいかもです。
※プラグインをたくさん入れることはサイト表示などに支障が出てくるので、いろいろ取捨選択する必要がありますね…。