ブログを改装してみて、ブログの改善点が結構あることを知りました。
この「PageSpeed Insights」で確認すると、画像が重いよと言われました。
(他にもいろいろ改善点はあったのですが…)
一点一点確認するには時間がかかってしまうので、EWWW IMAGE OPTIMIZERを使い、一括で画像のデータ量を減らすことにしました。
プラグイン「EWWW IMAGE OPTIMIZER」を使ってみる
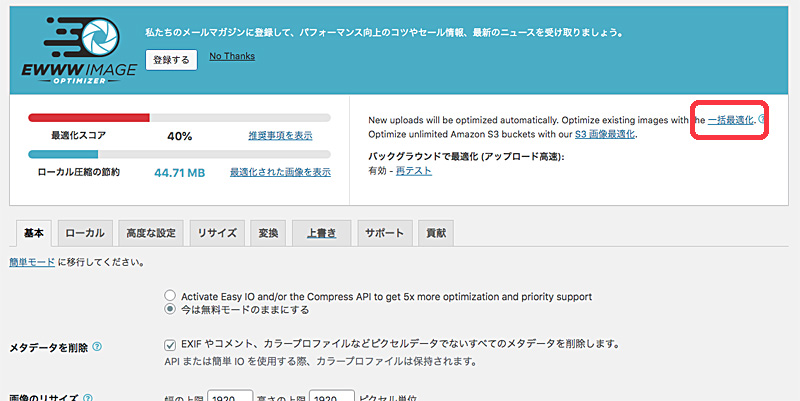
画像の「一括最適化」
さて、お恥ずかしながら白状すると、
私は「プラグインを入れれば、勝手に画像が軽くなる」と思っておりました。
右上に「一括最適化」というリンクがあるのに気付いたのは数日経ってからでした。
メインなのに扱いが小さい…!

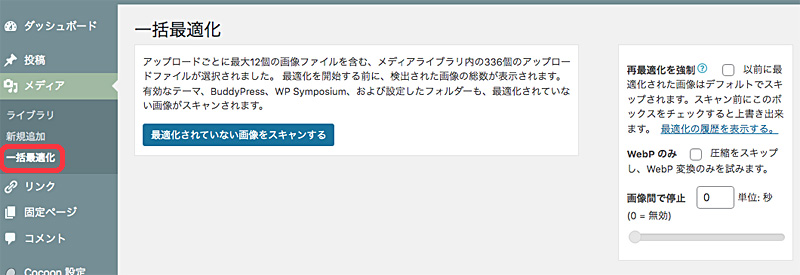
クリックすると「これほど多くの画像があるのはなぜですか?」と表示が。
実際のメディア数は330枚ほどでしたが、3000枚近く画像があるとのこと。
どうやらテーマやプラグインからインストールされた画像も含まれているようです。
早速スキャンを開始。
※ぼんやりしてて、スクショするのを忘れました…。
およそ3000枚の画像で2時間近くかかりました。
これから開始される方の目安になればと思います。
(時間の目安は小さく表示されております)
ちなみに「メディア」の項目にも「一括最適化」が、あったようですね…

検証
そして、どれくらい軽くなったかというと…
これが元の大きさ。

最適後。

元が377KBでしたが、308KBまでデータ量が減りました。
スマホからの表示も割と早くなったかな…?という感じです。
携帯によって通信速度も様々ですので、この辺りも意識してサイト運営をしないとですね。
テーマ「Cocoon」での併用に注意

画像が表示されない時の対処法

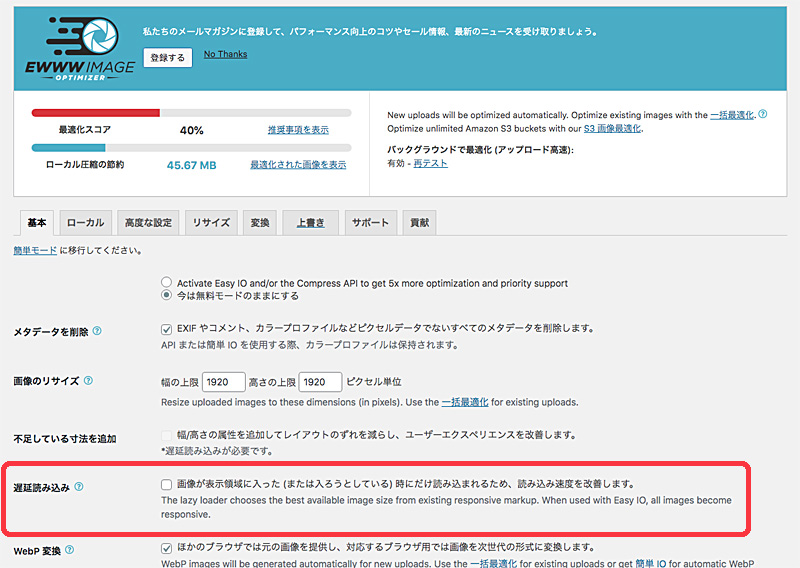
左ナビの「設定」→「EWWW IMAGE OPTIMIZER」を選択して
「基本」の項目にある「遅延読み込み」
「画像が表示領域に入った (または入ろうとしている) 時にだけ読み込まれるため、読み込み速度を改善します。」のチェックを外して下さい。
※これを外すと「最適化スコア」が減ります…。
外して大丈夫か?と心配される方もいらっしゃるかと思いますが、
遅延読み込みを改善する「Lazy Load」という機能が、WordPress5.5から標準搭載されるようになったこと、
「Cocoon」では、カバーしきれない他の画像に対応する機能があります。

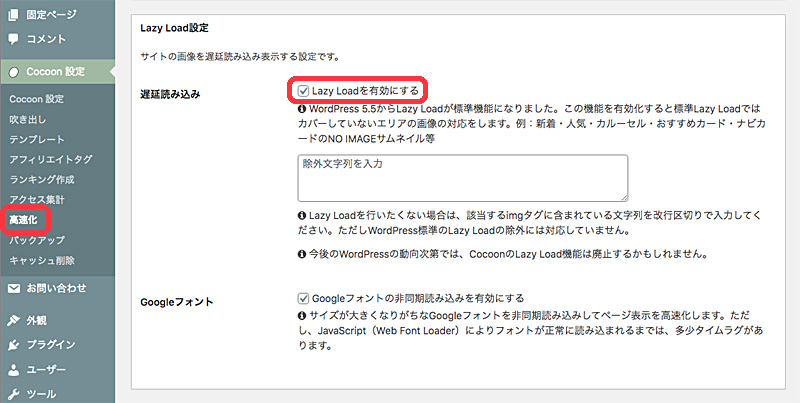
「Cocoon設定」→「高速化」。いくつか下の方に「Lazy Load」の設定項目があります。
有効にするか検討してみて下さい。