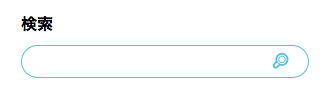
先日の記事で、icon fontをcssに切り替えましたが、今回はそれを使って
WordPressの検索フォームをカスタマイズしてみます。
WordPressの検索フォームをカスタマイズするのは、こちらのサイト様の記事に
詳しく書かれております。
この記事では、別途で画像を用意しておりますね。
Ateitexe(アテークゼ)様
http://ateitexe.com/wordpress-searchform-customize/
icon fontでのカスタマイズ・HTML
HTML
<form method="get" class="searchform" action="<?php echo home_url('/'); ?>">
<input type="text" name="s" />
<button type="submit"><span class="icon-search-outline"></span></button>
</form>
検索フォームの外部に画像を出す場合は
<input type="submit">
でもいいのですが、フォーム内にicon fontを表示させるのでしたら
<button type="submit">
の方が扱いやすいかも。
<button>タグで、例のicon font
<span class="icon-search-outline"></span>
を挟んでます。
icon fontでのカスタマイズ・CSS
CSS
.serch-form {
width: auto;
height: 50px;
}
.searchform input[type="text"]{
width: 280px;
height: 25px;
padding: 3px;
background: #fff;
border-radius: 20px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border: 1px solid #5ac1da;
text-indent: 1em;
position: relative;
font-size: 15px;
}
button {
border: none;
background: none;
font-size: 18px;
cursor: pointer;
color: #5ac1da;
display: inline-block;
position: absolute;
margin-left: -50px;
margin-top: 3px;
}
border-radiusは、角を丸くします。
text-indentは、カーソルの位置「|」を少し右側に寄せてみました。
(やり方はいろいろあると思いますが、この方法が分かりやすいかなと)
buttonの
border: none;
background: none;は、
buttonのデフォルトの仕様を無効にします。
.searchform input[type=”text”]と、buttonにある
それぞれのpositionですが、
.searchform input[type=”text”]で、
position: relative;(相対位置)基準位置を定めて
buttonで、
position: absolute;(絶対位置)任意の場所に配置します。
出来上がり。