
さて、先日の記事でTwitterカードを作成したわけですが、
このままだと、投稿記事ごとにTwitterカードは表示してくれません。
固定は固定でいろいろと使い道がありますけどね。
自動でツイート設定する時とか。
今回の記事では、
「プラグインを使う時に忘れちゃいけないコード」と、
「プラグインなしでも投稿記事ごとにTwitterカードが作成出来る」を、まとめてみました。
プラグインを試してみる
というわけで、さっそく、WordPressだとTwitterカードを簡単に表示出来るプラグインをインストールしてみました。
…………
…………
…………?おや?
何の反応もされませんよ???
「metaタグも自動生成されます」ってどの記事にも書かれておりましたが。
え?それどこ?タグも生まれてませんよ?
一体どういうことなの??

三日ほど、これでうぬぅ〜と唸っておりました。※写真はイメージです。
しかし、答えは非常に簡単な事でした。
ただ肝心のコードが抜けていただけなのです。
肝心のコード
肝心のコードとは
<?php wp_head(); ?>
※「header.php」の、<head>〜</head>の間に入れます。
ええええええ〜!?というお言葉が聞こえそうですが、私も「これかよ〜〜〜〜!」と叫びました。
実は、頭の片隅にはあったものの、「とある考え」から外しておりました。
しかし、本を読み返したら、
「プラグインを使うには必要なコード」
と表記されてます。
そういえば他のプラグインも動くことは動くけど、なんか一部表示がないな〜とは思っておりました;(気付くの遅い)
対になっている?フッターの
<?php wp_footer(); ?>
※「footer.php」の</body>の前に記述して下さい。
は、きちんと記述してあったのにね!(これも必要なコード)
というわけでさっそく記述。
無事にTwitterで反応してくれました。
ソースを見るとmetaタグも生成されてます。
まあ…余分なコードも沢山現れましたが…(贅沢を言ってはいけない)。
いろいろ隠れてた?プラグインの機能も出て来ました。
※「とある考え」については、また後ほど記事にしたいと思います。
(これについての記事を書きました。「WordPressでjQueryを使う時(重複回避)」)
プラグインなしでも作れる投稿記事ごとのTwitterカード
プラグインでも、無事に表示されたのですが、
コードを自分で直接書いても「記事ごとのTwitterカード」が作成出来る、
とてもいい記事を見つけました。
「SABURO DESIGN」様
https://saburo-design.com/1231/
親切に説明されておりますので、私の方では割愛しますが、
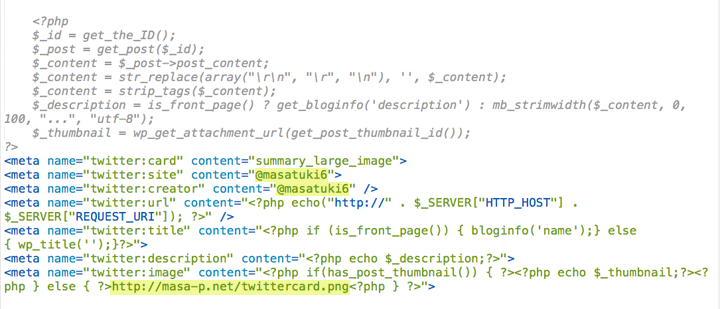
私が書くとこんな感じ。

書き換える場所は3つ。
最後のhttp://〜は、投稿記事に、サムネイルなどがない時に表示されるデフォルトの画像です。
入れとくと便利。
入れない場合は、最新の記事の画像が表示されます。
急に一番最新のアイキャッチ画像が表示されました。。。
まとめ
この件で、いろいろ別のことも学ぶことが出来ました。
実はWordPressで別のサイトもいくつか作ってはいたのですが、
それはきちんと<?php wp_head(); ?>は記述してたんですよねー。
なので、今回なぜ、入れなかったのかは理由があったのですが、
プラグインを全く使わないのであれば、必要もこれといってない…のか?
次の機会にまとめたいと思います。
(上記にもあるように、これについての記事はこちらです。「WordPressでjQueryを使う時(重複回避)」。)


コメント